Color Spaces
NPS Color Picker supports the following color spaces.
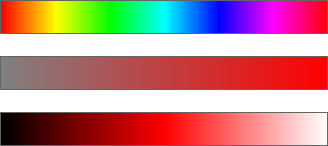
RGB

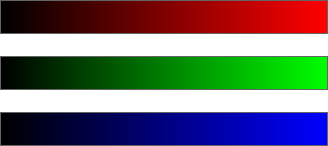
RGB consists of red, green, and blue color channels. It is the standard color format used by computers – your screen produces colors by lighting up tiny red, green, and blue sections with varying intensities. It typically has values ranging from 0 to 255 in each channel (since that's the amount of information that fits into 1 byte – or 8 bits – of memory).
There are multiple variants of RGB. At its core, it is a device-dependent color space; 100% red on your screen could look the same as 70% red on mine, for example. To ensure that the same color looks (roughly) the same across devices, some device-independent (or "absolute") versions have been developed. The most common of these is sRGB, which the majority of consumer-grade screens are calibrated to; this ensures a fairly close match between a content creator's screen and consumers' screens. Adobe RGB is another such variant, with a wider range (gamut) of colors that it can display, and is often used by photographers.
HSV

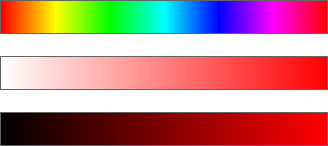
HSV transforms RGB values into hue, saturation, and value channels. Hue represents the "color" (red vs blue, for example) without taking intensity or brightness into account. Saturation represents intensity, where 0% is gray and 100% is maximum "colorfulness". Value represents brightness, where 0% is black and 100% is the full color.
HWB

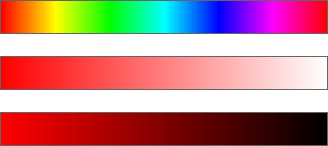
HWB transforms RGB values into hue (same as HSV) and a combination of white and black. Intuitively this is like taking a color and mixing in varying amounts of white and black to achieve the desired tint or shade.
HSL

HSL is closely related to HSV but modifies the representation of brightness. 0% lightness is black, 50% lightness is full color, and 100% lightness is white, regardless of saturation.
Both HSV and HSL have a significant limitation in that the mathematical values do not match the way the human eye perceives colors. Although pure blue and pure yellow have the same saturation and value/lightness, and differ only in hue, the human eye perceives yellow to be much brighter (which is why I had to change the color of the text). If you're using HSL to create a color scheme, you will need to tweak the brightness to compensate.
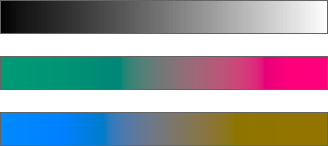
XYZ

XYZ is a color space developed by CIE (International Commission on Illumination) in 1931 based on the response characteristics of the human eye's cone cells. X, Y, and Z roughly correspond to the response curves of the red-sensitive, green-sensitive, and blue-sensitive cones, respectively; Y also roughly corresponds to the perceived brightness of the color due to the eye's greater sensitivity to green light. The values are device-independent, i.e. they ideally represent the same color no matter the output characteristics of the device the colors are being viewed on (with proper calibration).
Lab

Lab is a color space based on color-opponent theory – defining a color by its combination of black vs. white, green vs. red, and blue vs. yellow. It is perceptually uniform, meaning that a change in any dimension by a given value will be perceived as having (more or less) the same magnitude. It is also an absolute (device-independent) color space with a very wide range of colors, which makes it popular throughout the industry. It is mathematically based on the XYZ color space described above.
Technical note: NPS Image Editor and Color Picker isn't (yet!) smart enough to know the characteristics of your monitor. Thus it assumes the sRGB color space for output, with a 2° observer and D65 (6500K) standard illuminant.
HCL

HCL is a transformation of the Lab color space into hue, chroma, and lightness channels. If this sounds similar to HSL, you're partially correct – HCL has the same benefit of intuitively allowing for selection of a color. Unlike HSL, it maintains the perceptual uniformity of Lab which allows (among other things) the hue to vary without impacting perceived brightness very much. So by changing the hue alone of pure blue to yellow (and pure yellow to blue), you can obtain colors with roughly the same perceived brightness, ensuring that the text is still readable.
CMYK

RGB is an additive color space, so black represents "no color" and white represents "all colors". This makes sense when working with light. However, when working with print media, the opposite is true – you start with a white sheet of paper (no ink) and then "subtract" from the white paper with different colors of ink (so black = all the inks). Since the secondary colors of light are cyan (green + blue), magenta (blue + red), and yellow (red + green), they logically become the primary colors of ink.
The CMYK color space takes cyan, magenta, and yellow as primaries, and adds a "key" channel which represents black ink and allows printers to minimize the use of more expensive (and less predictable) colored inks for darkening an image. NPS Color Picker's implementation allows for a simplistic (i.e. non-absolute) manipulation of these colors and the ability to calculate an optimal value of the key channel from a given color.
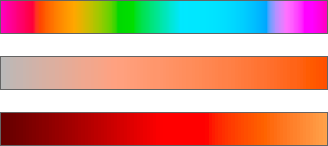
YUV

YUV is a color space designed to allow brightness (luma) and color (chrominance) to be separated. This was developed to allow color television signals to be processed by existing black-and-white televisions. Since humans are much more sensitive to brightness variations than color variations, it also allows for more efficient lossy compression; you can store the color information with significantly less precision than the brightness information and still get a mostly-usable image.
You have likely seen YUV, or some variant thereof, in use on a daily basis. If you still have a DVD player, look on the back of it and notice the Y/Cb/Cr jacks – Y is luma, Cb is blue chrominance (U), Cr is red chrominance (V). Unplugging Cb and Cr gives you a black-and-white image; swapping Cb and Cr gives you "weird" colors. HDMI can use a similar encoding (but digitally and as part of a single cable). JPEG images and MPEG video make use of the perceptual differences in brightness vs. color to more effectively compress an image into a smaller file size while maintaining visibility.
An interesting note is that the range of YUV values isn't 0-255 or even 0-100 – it is 16-239, to account for characteristics of older video broadcast systems. Another interesting note is that zeroing out the values (to 16,16,16) results in a dark green color instead of black, which is why scratched-up DVDs or corrupt video files often litter the screen with dark green squares.